Mit dem Google Pricing Update vom 22. Juni 2016 wird es zukünftig nicht mehr möglich sein die Google Maps API ohne einen API-Key zu nutzen. Zukünftig wird die kostenlose Nutzung von Google Maps nur mit maximal 25.000 Aufrufen pro Tag möglich sein.
Sobald das Maximum erreicht ist, wird die eingesetzte Applikation an dem Tag ihren Dienst einstellen. Ein erweiterter Zugriff kann über einen zusätzlichen Vertrag mit Google eingekauft werden.
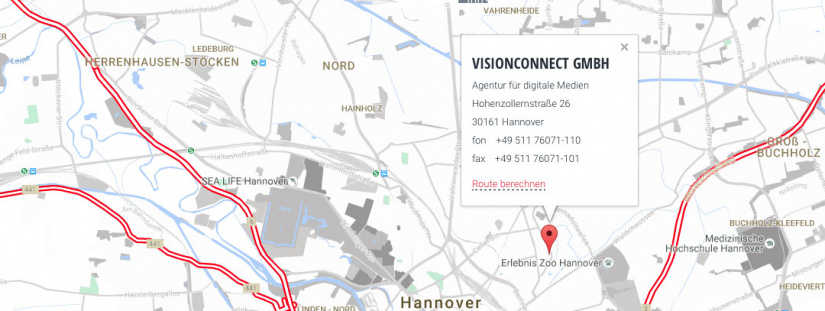
Die API kommt dann zum Einsatz, wenn individualisierte Google-Karten auf Ihrer Webseite eingesetzt werden.
Einen Google Maps API Key erstellen
Ein Google Konto einrichten
Um einen API generieren zu können, benötigen Sie ein Google Konto. Hierbei sollte es sich um ein firmeneigenes Konto und nicht um Ihr privates handeln.
Die neue Preispolitik von Google sieht vor, dass ab bestimmten Zugriffszahlen Kosten für die Verwendung der Maps Applikation anfallen können. Von daher kann es je nach Vertrag vorkommen, dass Zahlungsinformationen mit diesem Konto verknüpft werden müssen.
Ihr Google Konto können Sie unter folgender Adresse einrichten:
https://accounts.google.com/signup
Ihren API Key einrichten
Mit Ihrem Google Konto melden Sie sich beim API Manager von Google an.
- In der Menüleiste klicken Sie nun auf „Zugangsdaten“.
- Wählen Sie im Arbeitsbereich „Anmeldedaten erstellen“ und wählen Sie aus der Drop-Down-Liste den Menüpunkt „API-Schlüssel“.
- In einem Pop-up Fenster wird Ihnen nun der neue API Schlüssel angezeigt, den Sie in Ihre Zwischenablage kopieren können.
Die API Konsole können Sie unter folgender Adresse erreichen
https://console.developers.google.com/

(klicken zum Vergrössern)
(klicken zum Vergrössern)
(klicken zum Vergrössern)
API-Key Zugriff beschränken.
Wichtig! Beschränken Sie nun den Zugriff auf Ihren Schlüssel. Da der Schlüssel oft über den Quelltext einsehbar ist, könnten andere Ihren Schlüssel nutzen. Damit würde sich Ihr Zugriffskontingent verringern.
- Klicken Sie in dem Pop-Up Fenster auf „Schlüssel einschränken“. Sie können die folgende Eingabemaske auch später direkt aus Ihrer Übersicht in der API Konsole aufrufen.
- Vergeben Sie einen Namen für den API Schlüssel. Dies erleichtert Ihnen die Übersicht in der API Konsole, sofern Sie mehrere Domains und API Schlüssel administrieren müssen.
- Nun schränken Sie den Schlüssel im Abschnitt „Schlüsseleinschränkung“ ein. Hier wird in den meisten Fällen der Menüpunkt „HTTP-Verweis-URLs (Websites)“ ausreichen.
In dem Textfeld geben Sie nun Ihre Webseiten URL in folgendem Format ein:
*.IhreWebseite.de/*
Die Angabe mit den Sternchen am Anfang und Ende ermöglicht es Ihnen, den gesamten Domainbereich, inklusive Subdomains (z.B. www.visionconnect.de, blog.visionconnect.de) und allen Unterseiten, für den API-Schlüssel frei zu schalten.
Die API aktivieren
Nachdem nun der API Key eingerichtet und dessen Zuugriff eingeschränkt ist muss die eigentliche API noch für die Verwendung aktiviert werden.
- Klicken Sie in ihrem Dashboard auf den Button „API aktivieren“.
- In der Bibliothek wählen Sie unter der Rubrik „Google Maps APIs“ den Menüpunkt „Google Maps JavaScript API“.
- Nun aktivieren Sie diese API in dem Sie oben im Fenster auf „API aktivieren“ klicken.
Erst jetzt kann der Aufruf Ihrer Google Karten in Ihrem Webauftritt unter Verwendung der Google Maps API erfolgen.



Weitere Informationen:
- Google Pricing Update
https://developers.google.com/maps/pricing-and-plans/standard-plan-2016-update - FAQs zur API Verwendung
https://support.google.com/googleapi/answer/7037264?ref_topic=7013279