Webseiten mit vielen Inhalten, wie z.B. von Museen, größeren Unternehmen, Shop-Seiten, usw. haben eines gemeinsam: sie bieten so viele Inhalte an, dass trotz guter Strukturierung, Nutzer häufig hoffen, mittels der Suche schneller zum Ziel zu kommen. Die Erfahrung zeigt, dass es nicht den Königsweg gibt, um zu Informationen zu gelangen. Einige Nutzer gehen über die Seitenstruktur, andere über die Suche. Dafür muss die Suche ebenso prominent platziert werden, wie das Hauptmenü, einfach und klar im Design und einfach zu nutzen sein. Zudem sollte sie gut aufbereitete Ergebnisse liefern. Single- oder Landing-Pages hingegen benötigen meistens keine Suche, da der Umfang des Inhalts begrenzt ist.
1. Prominente Platzierung
Die Zeiten kleiner, versteckter Sucheingabefelder ist definitiv vorbei und auf den Submit-Button (OK) der Suche wird immer häufiger verzichtet. Sei es, weil der UX/UI-Designer die Komplexität reduzieren will, sei es, dass man davon ausgeht, dass der Nutzer weiß, dass er die dicke Return-Taste auf dem (virtuellen) Keyboard drücken muss, um den Suchvorgang zu starten. Was bleibt ist ein Lupensymbol und ein Strich oder Eingabefeld, welches sich bei Klick in ein größeres Suchfeld verwandelt. Das Lupensymbol hat sich als Zeichen für „Suche” durchgesetzt. Es gibt eigentlich kein anderes alternatives Symbol im europäischen Internetraum, welches die Suche sinnvoll repräsentiert und von den meisten Nutzern richtig interpretiert wird.
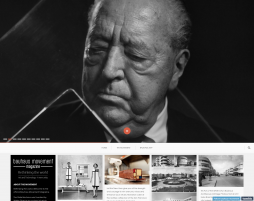
Beispiel Magazin Bauhaus Movement
Die Suche ist erst dezent in Form eines kleines Icons zu sehen, dann wird sie richtig groß:


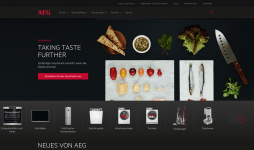
Beispiel AEG
Auch hier ist das Eingabefeld sehr groß, gut lesbar, prominent, die Suchergebnisseite liebevoll und funktional gestaltet:


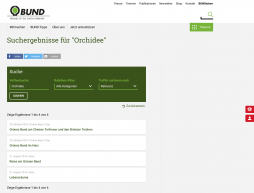
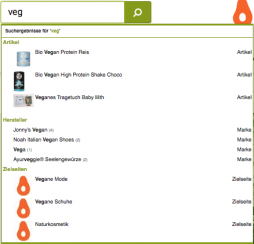
Beispiel BUND
Das Eingabefeld auf der bund.net Seite vergrößert sich dezent nach links, wenn man mit der Maus hineinklickt.


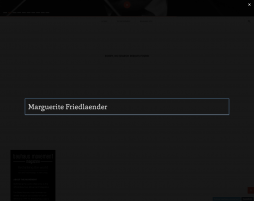
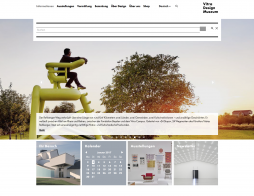
Beispiel Vitra Design Museum
Bei der Website des Vitra Design Museum erscheint nach dem Klick auf das Icon ein fast schon riesiges Eingabefeld.


2. Sortieren und Filtern von Suchergebnissen
Nicht so schön, weil es dem Nutzer ein genaues Lesen und Verstehen abverlangt, sind eine Vielzahl an Sortier- und Filtermöglichkeiten auf der Suchergebnisseite. Diese heißen dann auch noch „Sortieren nach Inhaltstypen”, „Sortieren nach Erstellungsdatum” oder auch „Zeige Treffer aus den Bereichen ABC”. Das Problem damit ist, dass man sich als Nutzer damit auseinandersetzen (lesen) und erst einmal verstehen muss, was genau damit gemeint ist. Das aber kostet Zeit und Aufmerksamkeit.
Shops sind dazu übergegangen, einfach Merkmale und Kriterien zum Auswählen anzubieten, die das Suchergebnis haben soll, indem sie oben oder links alle Merkmale und Kriterien zum Anklicken auflisten.
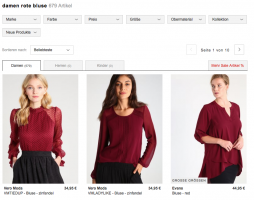
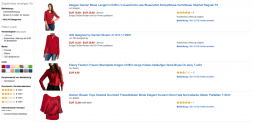
Beispiele Amazon und Zalando
Zalando Filter

Dieser Ansatz umgeht elegant die umständlichen und nicht gerade selbsterklärenden, wenn auch technisch korrekten Formulierungen, wie „Rubriken-Filter”, „Suchfilter” oder „Nur Treffer aus bestimmten Bereichen” zeigen.
Manchmal findet man übersichtliche Suchergebnisseiten, die versuchen, die technischen Möglichkeiten der Suche möglichst gut gestaltet und benutzerfreundlich anzubieten.
Beispiel BUND

Hier offenbart sich meiner Meinung nach das Dilemma zwischen dem Nutzer, der keine Lust hat, einen Such-Führerschein zu machen, der nur eine einfache Suche anstoßen will und dem Power-User, der sich mit den Tricks und Kniffen von Suchen auskennt. Für den UX/UI Designer wird es immer eine Gratwanderung sein, so wenig wie möglich, aber so viel wie nötig an Suchtechnik anzubieten.
3. Suggest-Funktion, von Google verwöhnt
In den letzten Jahren hat sich die Suggest-Funktion immer mehr durchgesetzt. Verwöhnt von Google, Bing & Co, ist unsere Erwartungshaltung, wenn wir Suchen nutzen, sehr hoch geworden. Gängige Content Management Systeme (CMS) haben sich aber mittlerweile in dieser Richtung weiterentwickelt und bieten Funktionen wie Auto-Complete, bzw. Suggest-Funktionen an. Und wenn diese nicht direkt als Funktion im CMS zur Verfügung stehen, so gibt es mit ziemlicher Sicherheit eine Extension oder ein Plug-In für diese Funktion. Benötigt man umfangreichere Such- und Sortier-Funktionen bieten sich z.B. solr oder elasticsearch an.
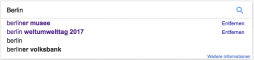
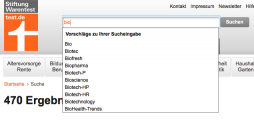
Beispiel Google und test.de


Bei Google werden vier, bei Bing acht und bei Stiftung Warentest 10 Vorschläge gemacht und ggf. noch die gesamte Trefferzahl genannt. Die Suggest-Funktion selber startet meist beim Eintippen des dritten Buchstabens des Suchwortes. Abhängig von der Menge der zu erwartenden Ergebnisse kann man auch schon nach dem ersten oder zweiten Buchstaben passende Stichworte anbieten.
4. Komfort für die User
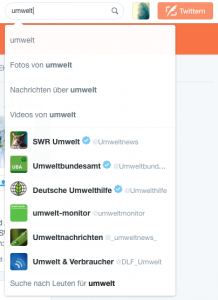
Bei Twitter wird die Suggest-Funktion schon nach dem ersten Buchstaben aktiv und als Ergebnis 10 Stichworte genannt. Facebook startet auch schon beim ersten Buchstaben und zeigt ca. acht Vorschläge an. Diese werden gegliedert dargestellt nach Orten, Seiten, Personen und Gruppen. Eine ähnliche Darstellung der Suchvorschläge kenne iOS-Nutzer seit langem durch Spotlight (die interne Suche auf dem Mac). Hier werden schon seit Jahren die Ergebnisse nach Top-Treffern, Mail, Ordner, Filme, Bilder, etc. gegliedert ausgegeben.
Beispiele Twitter und Avocadostore


5. Mobil first
Seit 2015 werden in der mobilen Suche von Google Webseiten bevorzugt, die für Mobilgeräte optimiert sind (hier können Sie testen, ob Ihre Seite für mobile Endgeräte optimiert wurde). Nutzer sind schnell frustriert, wenn sie die Website mit den Fingern zoomen oder zusammenziehen müssen. Auf den Seiten aeg.de und bund.net kann man sehen, wie die Suche für mobile Endgeräte optimiert wurde und welchen Stellenwert sie hat. Die Suche selbst ist eines der drei Hauptelemente der responsiven Startseite, neben dem Logo und dem Burger-Menü.
Weiterführende Informationen
Wer sich tiefer in diese Thematik einarbeiten möchte, dem seien folgende Artikel empfohlen:
- The Current State Of E-Commerce Search, Smashing Magazine, 2014
- Designing The Holy Search Box: Examples And Best Practices, Smashing Magazine, 2008
- 45 Beautiful & Functional Search Box Designs, Inspirationfeed, 2013
- 30 Examples of Website Search Interface Design, Webdesign Ledger, 2015
- What Makes a Great Search Interface? Design Shack, 2014
- Designing Search: Results Pages , UX Magazin, 2013